Application WEB !
Objectifs
Définir la fonction createArray
/**
*
* @param {number} start The start of the createTab.
* @param {number} end The end of the createTab.
* @param {number} step The value to increment or decrement by.
* @param {boolean} [fromRight] Specify iterating from right to left.
* @returns {Array} Returns the createTab of numbers.
*/createTab(10,20) = [10, 11, 12, 13, 14, 15, 16, 17, 18, 19]
createTab&(0,9,3) = [ 0, 3, 6 ]
createTab(0,9,3,true) = [ 6, 3, 0 ]
Transformer notre code en une application : http://localhost:3000/
TD : Min Max
// pour un tableau simple
const t = [20, 12, 2, 12];const [min, max] = t.reduce(([min, max], cur) => {
if (min > cur) min = cur; if (max < cur) max = cur;
return [min, max];
}, [Number.MAX_VALUE, Number.MIN_VALUE]);
//tableau de pers
const etudiants = [ { nom: "superA", note: 20 }, { nom: "superB", note: 12 }, { nom: "superC", note: 2 }, { nom: "superD", note: 12 },];
//retourne un tableau de valeurs
const [minE, maxE] = etudiants.reduce(([min, max], { note }) => {
if (min > note) min = note; if (max < note) max = note;
return [min, max];
}, [Number.MAX_VALUE, Number.MIN_VALUE]);
//retourne un tableau de pointeurs
const [dernier, major] = etudiants.reduce(([dernier, premier], etudiant) => {
if (dernier.note > etudiant.note) dernier = etudiant; if (premier.note < etudiant.note) premier = etudiant;
return [dernier, premier];
}, [etudiants[0], etudiants[0]]);
//retourne un objet
const { dernier, major } = etudiants.reduce(({ dernier, major }, etudiant) => {
if (dernier.note > etudiant.note) dernier = etudiant; if (major.note < etudiant.note) major = etudiant;
return { dernier, major };
}, { dernier: etudiants[0], major: etudiants[0] });
Some
some
La méthode
some() teste si au moins un élément du tableau passe le test implémenté par la fonction fournie. Elle renvoie un booléen indiquant le résultat du test.- const T = [41, 23, 65, 43, 57],
- test = (element) => element % 2;
- console.log(t.some(test));
Modifier le code précédent, sans utiliser la négation, pour tester si un élément du tableau est pair.
Donner le code de la fonction some qui teste si au moins un élément du tableau vérifie la fonction test.
- const T = [41, 23, 65, 43, 57];
- test = (element) => element % 2;
- console.log(some(T,test));
Pourrait on appliquer de telle fonction à des tableaux de vidéos ?
Préparation au DS
→ Cours
- Rappelez le corps de la fonction filtre vue en cours filtre(array, test)
- Donner le corps de la fonction some(array, test) qui teste si au moins un élément du tableau en argument passe le test implémenté par la fonction fournie.
→ Exercice
Soit la BD d'animaux, comprenant des 🐶 et des 🐱.
Animals = [
{name: 'Butters', age: 3, type: '🐶'},
{name: 'Lizzy', age: 6, type: '🐶'},
…
{name: 'Minou', age: 10, type: ''🐱"}, ];
La fonction getAges, calcul la somme des âges des chiens en équivalent humain !
- function getAges(array) {
- let sum = 0;
- for (var i = 0; i < array.length; i++){
- if (array[i].type === 'dog'){
- let tempAge = array[i].age;
- sum += (tempAge * 7);
- }
- }
- return sum;
- }
- Réécrire la fonction getAges sous la forme let ageDogs = Animal.filter(?).map(?).reduce(?);
- Donnez également ageCats (pensez à minimiser la taille du code).
→ Exercice
Soit la BD des régions Française
const Régions = [{name: "IDF", villes: [26 200, 120000, ...]}
, {name: "PACA", villes: [116 703, 65000, ... ]},
...
]
villes est un tableau du nombre d'habitants 👫 pour les villes de plus de 10 000 habitants.
- Trouver les régions qui ont au moins une ville au dessus de 1 000 000 👫.
- Donner les deux régions, parmi celles qui ont au moins une ville à plus de 120 000👫, les villes les moins peuplées.
- Donner un tableau donnant l'écart de population entre la ville la plus peuplée et la moins peuplée pour chaque Région.
Je suis végétarien !
5 fruits - 5 légumes par jours
Commençons l'aventure "5 fruits par jours" en coupant les fruits en 2.
Répétons sur chaque fruit, l'action de 🔪. Pour cela nous utilisons notre fonction forEach !
voir code "Ora🔪"
Je vous laisse découvrir le sens de l'action : `${fruit.substring(0, fruit.length / 2)}\ud83d\udd2a`
Amélioration :
Nous pourrions à la place de valeur "2" (pour couper les fruits en deux), mettre une variable pour pouvoir couper les fruits en des quartiers de taille variable.
Plus jamais de boucles for ! Génial
Compléter les codes des fonctions forEach, trans, filter
Help : Projet
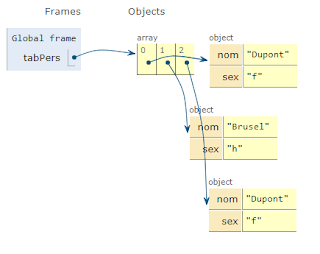
Les objets, tableaux et pointeurs !
ou
let tabPers = [ {
nom: "Dupont",
sex : "f",
},
{
nom: "Brusel",
sex : "h",
},
{
nom: "Dupont",
sex : "f",
},
];
Dessiner le résultat du code
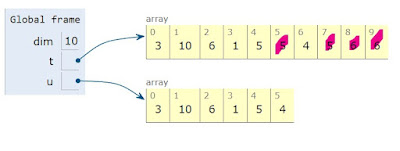
Dessiner le résultat du code
Solution du DM : unique !
Définir une fonction unique recherchant les valeurs uniques d'un tableau.
Unique !
- let t = [2,0,2,0,2,3];
- unique(t);
- let t = [2,0,2,0,2,3];
- console.time("time");
- unique(t);
- console.timeEnd("time");
- if (!Array.isArray(arr)) {
- throw new TypeError('array-unique expects an array.');
- }
- function unique(t){
- let cur = t.length;
- while (--cur){
- for (let i=0; i< cur; i++){
- if (t[i] == t[cur]){
- t.splice(cur,1);
- break;
- }
- }
- }
- }
- function unique(arr) {
- let i = -1;
- while (i++ < arr.length) {
- var j = i + 1;
- for (; j < arr.length; ++j) {
- if (arr[i] === arr[j]) {
- arr.splice(j--, 1);
- }
- }
- }
- return arr;
- };
- function unique(array) {
- let passed = [];
- for (let i=0 ; i < array.length; i++) {
- if (array.indexOf( array[i]) === i)
- passed.push(array[i]);
- }
- return passed;
- }
- array.reduce
- array.filter
- function unique(t){
- let u = t.reduce(function(a,c){
- if (!a.includes(c)){
- a.push(c)
- }
- return a;
- },[])
- return u;
- }
- function unique(value,index,tab){
- return tab.indexOf(value) === index;
- }
- console.time("while")
- t = t.filter(unique);
- console.timeEnd("while");
- console.time("while")
- let v = [...new Set(t)];
- console.timeEnd("while");
- const T = [
- { name: 'dupont', id:22 },
- { name: 'dupont', id:20 },
- { name: 'dupond', id:21 },
- { name: 'dupond', id:21 },
- ];
- const unique = [];
- const map = new Map();
- for (const item of T) {
- if(!map.has(item.id)){
- map.set(item.id, true); // set any value to Map
- unique.push({
- id: item.id,
- name: item.name
- });
- }
- }
- console.log(unique)